以前にNucleusを使って組み立てたルキテック社のサイトを、MODXで組み直しました。構成が複雑になってくるとブログ型のCMSでは管理が難しくなるので、サイトの需要が高くなる前に載せ替えることにしたのです。
手作り指向のサイト管理を実現するためにMODXを採用

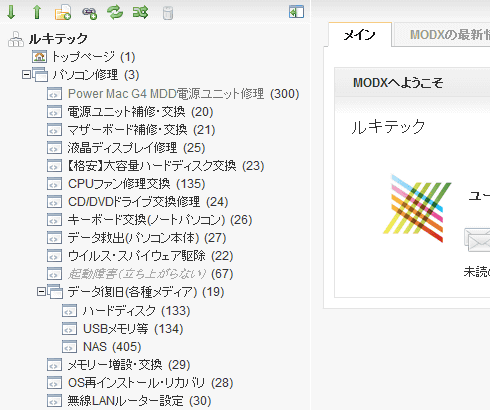
MODXベースで組み換えたことで、まずシステム面でのサイト構造がシンプルになりました。サイトは上記のようなコンテンツ構成になっていますが、

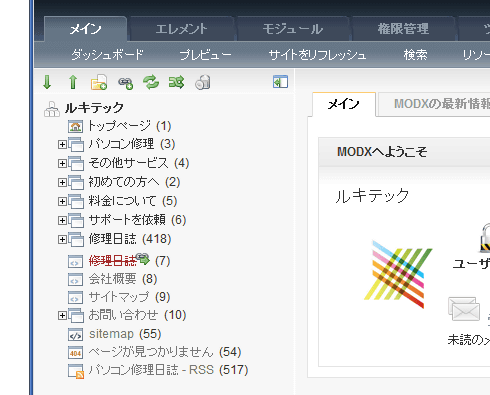
MODXの場合、管理画面内もこんな感じでほとんど同じ。普通にページを作るだけです。システムに興味がない人でも、これなら構造を把握できるでしょう。
Nucleusではこういう場合、記事を整理して管理するために、主要なコンテンツ単位で「ブログ」を複数作るか、カテゴリーごとに分けて作っていきます。ブログ・カテゴリー・個別ページそれぞれで記事の出力の仕方が違うし、使えるコマンド(スキン変数)も違うため、なるべくサイト構造が複雑にならないように気をつける必要があります。なるべくトリックを乱用せず、ルールに沿ったコンテンツ展開で素直にサイトを組み立てることが、Nucleusを使いこなすコツだと思います。
しかし、お客様の要望に応えるために改善を加えていくうちに、サイト構造は複雑になりますし、トリックに頼りがちになります。複雑になっても管理を破綻させないためには、MODXへの載せ替えが必要でした。
とにかく軽い
MODXで作るサイトは、どれだけ機能を盛り込んでもほとんど重くなりません。検索エンジン対策としても、表示が軽いサイトが有利という話もありますので、これからじっくり作り込みを煮詰めていくことを考えるとMODXは頼りになります。
ブログもMODXで管理。売り上げアップに直結
ブログもMODXに載せ替えました。MODXでブログを運用するのは現時点では少し面倒ですが、一回投稿したら終わりの記事ではなく、ブログというより事例集コンテンツとしてまめに手入れしたいので、これでよいと判断しました。

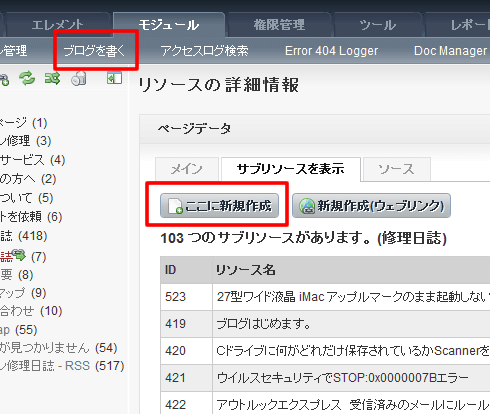
ブログはここから書きます。MODXはブログを管理する機能がありませんが、こうすれば使いやすくなります。3行程度のPHP文でモジュールを作りました。

ブログ投稿画面。すっきりしてます。ManagerManagerプラグインを用いて、入力フィールドを整理しました。
トラックバックやタグクラウドなどは、あえて実装しないことが多く、今回も実装しませんでした。無駄な仕掛けを省くほうが、コンテンツ的に純度が高まって、検索エンジンとの相性も高まります。今回は、お客様と親密なコミュニケーションを交わすためのブログではなく、「毎日こんな作業をしてますよ」とお伝えするだけのものなので、シンプルに見せています。
ブログも含めてMODXへ載せ替えをひととおり完了したところ、効果がすぐに出ました。翌日に、いつもの数倍の注文が入っています。アクセス数も倍近く伸びました。「ブログの記事を読みました」とひとこと添えてくださるお客様も増えています。
ブログの記事の書き方を工夫
MODX自体の話とは直接関係ないですが、記事の書き方や写真の撮り方などを細かく説明しています。写真に関しては、専用にデジカメを購入していただきました。ソニーのDSC-TX7、接写に強いデジカメです。普通のデジカメでパソコンの写真を撮る時、距離が微妙に近かったりするためにピントがずれることが多いと思います。実際、それまで撮っていた写真はピンボケが多かったです。DSC-TX7は自動的にマクロモードの切り替えを行なうためピントがずれません。

写真はアップロード時にMODX側で自動的に縮小します。
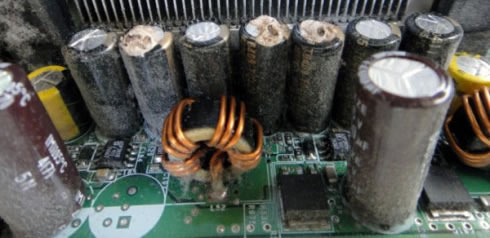
比較写真も工夫し、説得力の高いブログに仕上がっています。
それから数カ月後。ほとんどの依頼がブログ記事経由です。ブログでアクセスアップなんて今さら感なフレーズですが、大成功です。しっかり成果出ました!
基本的な検索エンジン対策

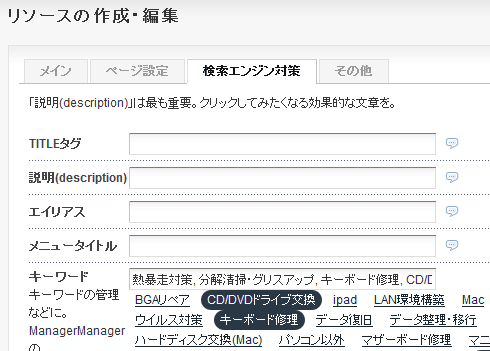
基礎的な検索エンジン対策もしっかりできます。titleタグやdescription属性の工夫など、教科書どおりの対応ですが、実際に効果があるので手を抜けません。titleタグは、ここで設定しない場合はリソース名を代わりに用いるようにしてあるので、時間のある時に未処理のページを調整していきます。

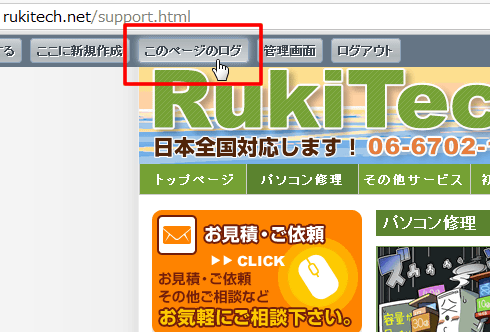
ちょっと面白い機能も作りました。MODXユーザにはおなじみのQuickManager編集バーには、カスタムボタンを簡単に追加できます。これを利用して、アクセスログを簡単に開くことができるようにしました。

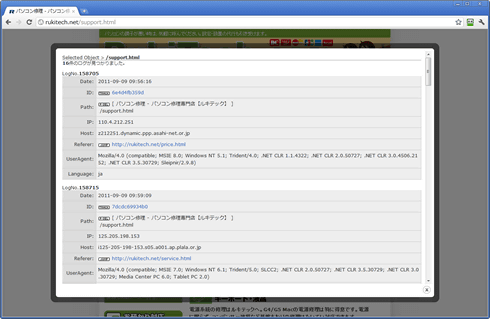
こんな感じで、そのページのアクセス状況をザッと表示します。この日、何人くらいのお客様がどのように、このページを見てくださっているのかがよく分かります。お客様の顔が見えないホームページでは、アクセスログの使いやすさは重要です。
この機能はこの記事を書いている時点のMODXでは実装できなくて、次にリリースを予定しているMODX1.0.5日本語版r7で対応できるようになります。QuickManagerのカスタムボタンに割り当てるリンク先URLに「&」や「=」を含めると設定が正しく反映されず、アクセスログで該当ページの情報を開くにはこれが必須なのですが、コアを改善して使えるようにしました。
検索エンジン対策として重要なリンク対策

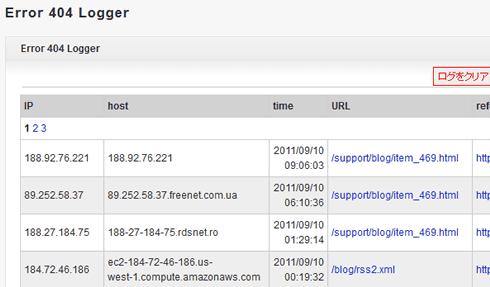
Error 404 Loggerモジュールを利用しています。これを用いると、404ページのトラッキングができます。「このページは存在しません」と表示された時の、そのURLとリンク元を記録します。この情報を用いて、取りこぼし対策ができます。

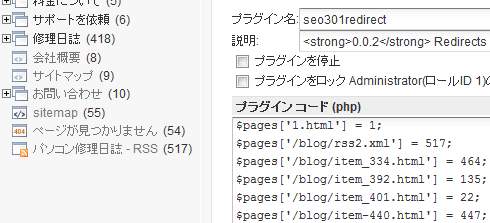
seo301redirectプラグイン。これを使って、適切なページへ自動的に誘導します。検索エンジンロボットに対してはステータスコード301を返すので、ページが移転したことを伝えられます。
毎日地道に調整を重ねることで、現在では404を返すことはほとんどなくなりました。大雑把な処理のロボットがページ内のパスを読み誤って、存在しないページを開こうとすることはよくありますが、それくらいです。

MODXは、リンクタグといって、対象ページのURLの出力にID指定を用いることができます。このIDは、実際にはそのページのURLとして展開されます。リンクタグを使うと、サイト構成の組み換えを行なった時にリンク切れが起きません。
サイト構成を変更すると検索エンジン対策としては不利になるので、できるだけ変更しないほうがよいと一般的には言われています。実際には、各ページの性格をしっかり吟味して、集めるべきところにしっかり集約していくような作りをするのが結果的には効果を生むことが多いんじゃないかと思います。

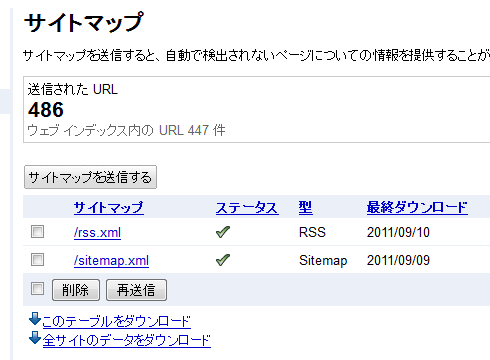
Googleウェブマスターツールにサイトマップを登録。RSSフィードはDittoで、サイトマップはsitemapスニペットを用います。

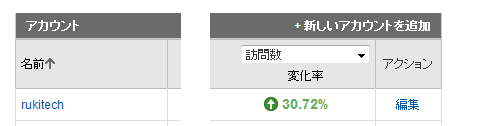
Google Analyticsでも確認。訪問数アップしてます。集計のタイミングの問題で作業前の数字も入ってるので、実際はもう少しアップしてると思います。
その他の細かい工夫

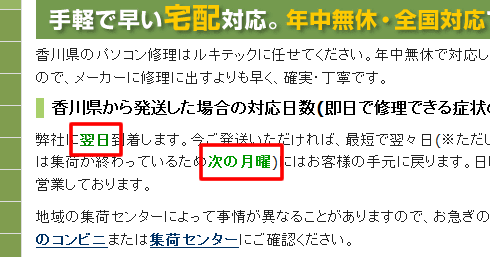
専用スニペットをたくさん作りました。たとえば「都道府県別・送料」というスニペットは、その名のとおり都道府県別の送料を出力する機能です。
上記の例では、お届け予定日を動的に出力するようにしています。細かい判定を入れており、集荷締め切りの17時を過ぎると、自動的に翌日扱いとして日付をずらして計算します。
上記のページは都道府県別に作っているのですが、各ページごとに微妙に違う内容にしてあります。1ページずつベタに作っているわけではないですが、工夫しています。
たとえば千葉県だとこんな感じ。

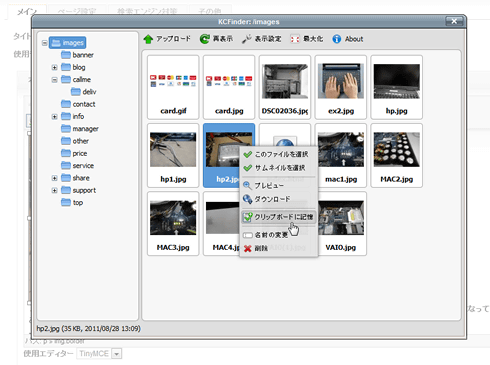
画像の管理にはKCFinderを使ってます。クリップボード機能を経由して、複数の画像をまとめてコピー・移動したりもできます。
ページ単位の直感的な操作とサイト全体の分かりやすい管理を両立
私の周囲では、CMSを導入したことで、かえってサイトの管理がしづらくなったという話を時々聞きます。システムが難しくて、どうすればページの編集ができるか分からないというのですね。なんのためにCMSを導入してんだっけ・・・と思いつつ管理画面を開いてみると、編集対象の記事タイトル一覧がズラッと表示されていて、ここから編集対象のページを探す・・・うーん、記事のタイトルをいちいち覚えているわけじゃないし、確かに難しいかも。
サイト管理を簡単にできるようにするためにCMSを導入したはずなのに、いつの間にかシステムの存在が邪魔になって、細かい改善をしづらくなってくるのです。ブログだったら時系列で記事を俯瞰できるほうがいいのでしょうけど。
で、ホームページビルダーに逆戻りしちゃったりします。そのほうが簡単だと思う人は多いと思います。

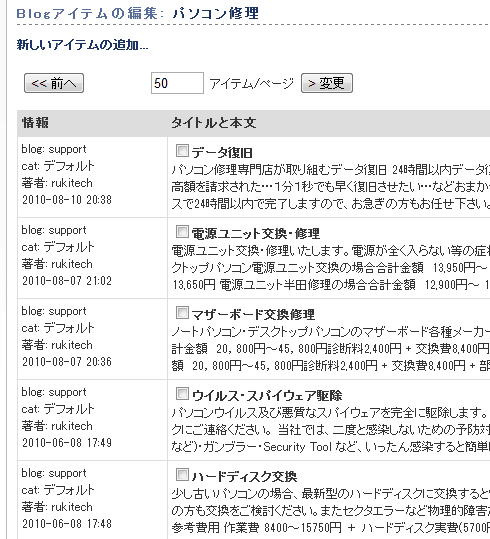
上記の画像は、ルキテック社サイトをNucleusで管理していた時の状態です。これだけの面積を使って、5ページ程度の記事の情報しか見渡せません。また、サイト全体の中で各記事がどこらへんに位置するのかが分かりにくいです。

同じ部分をMODXで見るとこうなります。一度にたくさん見渡せますし、各記事の階層構造や、公開・非公開の状態までしっかり分かります。
大量のページを管理するなら、ツリー型のCMSよりブログ型CMSのほうが有利と言われることが多いですが、実際じっくり比べてみるとそうでもないように思います。逆にブログ型CMSだと、目が行き届かないまま埋もれてしまうページが発生しやすいのではないでしょうか。
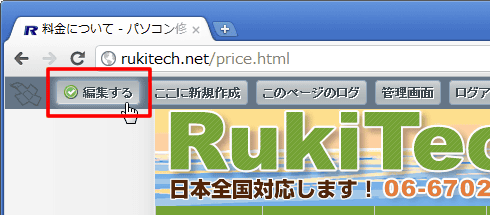
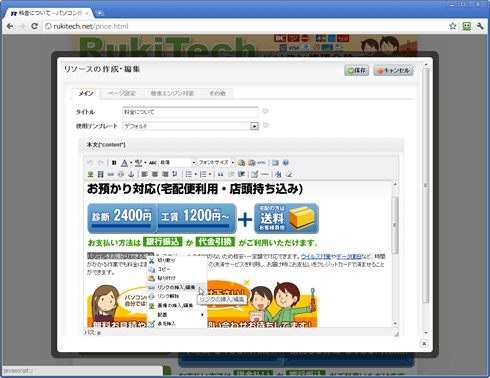
さてMODXでは、ページを見ていてたまたま誤字・脱字を見つけたので修正したいという時、ページを開いている状態からすぐに編集状態に移行することができます。


上記のように、付属プラグインQuickManagerの機能で、フロントからの編集操作ができるようになっています。こういうふうになっていると、編集対象のページを管理画面内で探し回らなくてすむので分かりやすいですね。
最近はこのように、フロントから直接編集できるタイプのCMSが流行しているように思います。WordPressでも3.1から「管理バー」が導入されました。Concrete5などはこの種のインターフェイスの最先端と思えます。
バランス的には、MODXのQuickManagerはよく考えられていると思います。多機能過ぎず、扱いやすいという感じです。それでいてカスタマイズの幅も広く、ManagerManagerとの連携にも優れており、使いやすい。

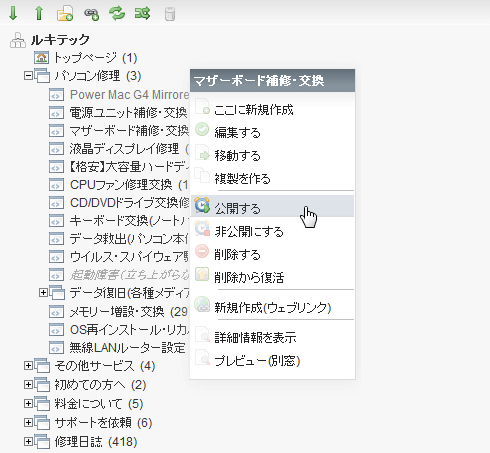
MODXが便利なのは、フロントからの編集がしやすいのは当然として、管理画面内でも構成を把握しやすく操作しやすいという点が挙げられると思います。実際のところMODXでは、構成を確認するなら管理画面のツリーを開くほうが早いです。そこから編集・複写・移動・削除・公開・非公開など一連の基本操作が簡単にできますし、扱いやすいですね。どこにどういうページを集めていくか、あるいは削っていくか・・・といったコントロールが簡単にできます。
MODXはDreamweaverと比べると、そのメリットが分かりやすいと思います。Dreamweaverファミリーの「コントリビュート」を併用すると、開いているページを直接編集できるので、比べる状況がさらに似てきますが、実際やってみると、Dreamweaverではロックの解除漏れなど編集権の衝突や、テンプレートを編集した時の大量のページの同期の手間とか、慣れていない人がたまにさわると事故が起きやすいです。
これなら、Dreamweaverやホームページビルダーに戻るよりは、MODXのほうが使いやすいと感じることができると思います。

ログイン画面をカスタマイズしてます。

スマートフォン対応。専用のテンプレートに切り替えて、ちょうどいいフォントサイズで表示します。

正月の間だけバナー画像を自動的に変更することもMODXなら簡単。たった一行のスニペットを書くだけ。
ブログ型CMSとMODXの違い
CMS導入事例としてMODXを語る時、システム的な意味での「コンテンツ構成をこのようにしました」といった話があまり出ないのはMODXの特色であるような気がします。Nucleusの場合だと、こことここは独立ブログで、ここはアイテムでとか、スペシャルスキンパーツとか、WordPressなら固定ページをこう組み合わせてとか、そういう話が興味の的だったりもするのですが、MODXではそういう視点はあまりありません。
Nucleusの話をもう少し掘り下げると、デザインの管理体系がスキン・テンプレートの2つに分かれていることは画期的なアイデアだと思います。その後スペシャルスキンパーツが導入され、またしばらくしてアイテム変数が導入されることにより、コンテンツの管理体系の可能性も広がってきたと思います。しかし、逆にシンプルな方向を目指す形で進化することもできた気がします。たとえばNucleusのスキンタイプは全部で8つありますが、私が通常のサイト構築を行なう場合はindexとitemの2つしか使わないことが多いです。機能的にインデックスとして使うページは少ないので、全部がitemでもいいくらいです。インデックスとして使うのは、ページ単位ではなく、そのページ内の一部のブロック内だと思います。
もしNucleusでスキンタイプを「itemひとつでも可」とする場合は、デフォルトのアイテムという概念が必要かなとか、いろいろ考えたことはありますが・・・
現状のNucleusでは各スキンタイプが担う役割と使える機能は違うので、全く同じデザインであってもスキンをそれぞれ書く必要があります。コードを書く手間を一度で済ませるために<%parsedinclude%>を利用したりするのですが、せっかく備えているスキン編集画面を使えないのがもったいない。で、NP_SkinFilesというプラグインを使うわけですが・・・画面間の連携がよくないので今ひとつ使いにくい。で、さらにNP_LinkToSkinFilesというプラグインを組み込んで補佐します。おかげで<%parsedinclude%>を利用して各部のパーツを呼び出しやすくできるのですが、この便利さに慣れていると、いつの間にかif文が増えてきて見通しが悪くなってきます。ある部分を変更すると他の部分に影響が発生したりして、うっかりさわれなくなってきます。結局、Nucleusではそういう使い方は向いてないんだという結論に至ります。やればできなくないけど、実際はめんどくさくて意味がないんです。
あと、テンプレートパーツ(アイテムの本体など)は30種類以上ありますね。汎用的なものがひとつあればいいのではと思いますが・・・自分でテンプレートパーツを作ってテンプレート内で自由に組み合わせて使えたら便利そうです。
WordPressならインターフェイスはもう少しシンプルですが、テンプレートの中でphp文を普通に使いますので、複雑な構成のサイトを作る場合は破綻しないように、やはり気をつける必要があると思います。
もっと簡単にできないか?と思いました。それで、MODXです。
MODXでは、記事のタイトル一覧を出力するような機能をシステム本体側では持たず、そういう機能を持つブログパーツ的な仕掛け(スニペットのこと)を使って、ナビゲーションを設置したり、ブログみたいなことをやってみたり、問い合わせフォームを設置したりします。パン屑リストも簡単にできます。ブログパーツと発想が似ていて、テンプレート側でも記事側でも同じように呼び出せるため便利です。Nucleusでたとえて言うと、個別アイテムページ用のスキンの中で<%otherblog%>が自由に使えて、しかもスキンの中だけでなく記事の中でも使える、という感じです。
WordPressの話
少し脱線ですが、ついでなので。WordPressはブログ型CMSと言われていますが、個人的にはだいぶ違うベクトルを持っているような気がします。極端に表現すると、持っているコンテンツの大半が無駄でもかまわないような、クラウド型のコンテンツ管理を目指しているように見えます。多くが無駄である中で、コンテンツを重要な順にフロントに集約していくのがWordPress流ではないかなと。旧来のブログだと「どの記事を読むかは読者が決めればよい」という感じで、アーカイブなど、一本調子で情報量が多くなる傾向があります。Nucleusもデフォルトスキンはそんな感じですね。
今までログとして管理していたものを、クラウド的に「状態」として扱おうとするとどう変わるでしょう。
マットが周囲の反対を押し切ってメディアマネージャーの改善を進めていた時に、どうもWordPressはリソースをガンガン詰め込んでいく方向を目指しているらしいことに気付きました。そう感じた理由ははっきり覚えてないですが・・・画像を追加するとpostsテーブルが更新されますよね。データベースの構造もシンプルで、この特性を生かすには、データを抽出するセンスが問われると思います。
必要なのはセンスとパワーであって、プログラミング技能はさほど高度なものを要求しないのもWordPressの特長だと思います。
そんなわけで、機動力を期待できる案件ならWordPressも面白いんじゃないかと思ってます。
WordPressは潔癖な人には向いてないかもしれません。2.5・2.6で備わった記事自動保存やリビジョン管理の機能もクラウド思想の一環だと思いますが、この影響でpost_idがどんどん増えていくようになりました。これは国内では不評の声が多かった気がします。
WordPressは、寿命の長いCMSになることは確実だと思います。長期間に渡って、多数の記事が蓄積され続けることで、この蓄積が星雲のようになって、また新しい力・新しい美しさを生み出すんじゃないかというイメージを持っています。
以上、余談でした。
手間を省くためではなく、同じ手間で倍の効果を狙うためにCMSを活用する
ルキテック社のサイトに関しては、個々のページ単位で最適化をきっちりやっていった結果、期待どおりの効果を得ることができました。システム側の構造的な制約を受けないため、コンテンツのことだけを考えた自由な調整がやりやすいです。
MODXは、手間をかけたサイト作りをしやすいCMSだと思います。CMSで手間をかけるなんて変かもしれませんが、ちゃんとしたサイトを作りたいなら、毎日たっぷり手間をかけて育てたいですよね。MODXは、そういう案件とはきっと相性がいいはずです。サイト管理にかける時間や費用を減らすためにCMSを採用するのではなく、同じ時間と費用で倍以上の効果を引き出すためにCMSを活用すると、そのサイトは伸びるのではないかと思います。
最後に、
サイト内で用いているイラストは上記のコミックでもおなじみのペネロープさん作です。今後も増やしていく予定。
システムのことよりも、文章や写真やイラストのことを考えているほうが楽しいです。それらの素材を生かすためにシステムを利用するのがよいですね。そんなことは誰もが分かりきっていることなんですが・・・自分の周囲には、実際にはシステムに翻弄されるケースがまだまだ多いみたいなので、がんばりたいと思います。