実際に業務で使うことを前提に、ZenCartの管理画面の各部のリファインを始めることにしました。まずは商品情報編集画面から。

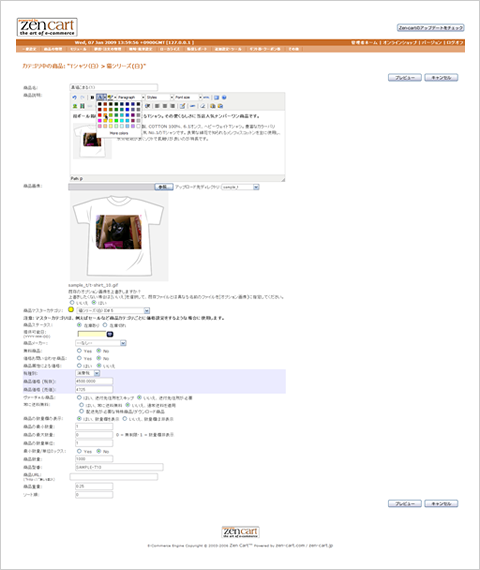
とりあえずこんな感じに。ひとつはHTMLAreaの代わりにTinyMCEを導入、もうひとつは入力項目の順序の変更。ブログ感覚で気軽に更新するには、扱いやすいWYSIWYG編集とメリハリをきかせた入力項目の構成がまず必要だと思います。ハードコーディングが多いZenCart1.3.0.2ベースでTinyMCEを導入するのはえらく大変でした。かなりの数のコアを書き換えたので、もし配布するとしたらモジュールとしてではなく今回の改修版ZenCartをまるごと配布することになりますね。
入力項目の構成については、商品名と説明文と商品画像の3点セットは重要なものとして、スクロールせずに見渡せる範囲に収めました。画像はファイル名だけではなく画像自体も表示するようにしました。
その他、スタイルなど細かい部分にも手を入れています。ZenCartの管理画面は全体に渡ってマージン(余白)が不自然な感じがしますが、今回はマージンを十分に広げて余裕のあるデザインにしてみました。また、ZenCartなど海外製のCMSはフォントが小さくて読みづらいことが多いですが、日本向けに少し大きめに設定(といっても、font-size:small; くらい)。文字色は少しソフトな感じを意識して薄めました。あと、大量に使われていたspacer.gifを排除しました。CSSを使えば十分です。
余談ですが、TinyMCEやFCKeditorなどの高機能なWYSIWYGエディタを導入することのメリットとして、イレギュラーなタグの入力を防ぐことができるという点が挙げられます。これにより、たとえば閉じタグを書き忘れたためにページのデザイン全体が崩れてしまったりすることがなくなります。エディタのソース編集画面に直接書いても、イレギュラーな記述は無難に丸められます。