http://japan.nucleuscms.org/bb/viewtopic.php?t=2565
詳細は上記トピに書きましたが、タブブラウザを利用する場合に具合が悪いです。タブブラウザでmedia.phpを開くと、裏側でこっそり画像一覧を開きます。該当タブを開けば普通に画像を貼り付けられますが、なんとなく気持ちが悪い。もともとNucleusは標準でこの問題があって、それでNP_MediatocuではGreyboxを利用して疑似モーダルウィンドウを実装してみたわけで、しばらくこれで使い慣れていたのでこういう問題があることを忘れてましたが、NP_TinyMCEでも要対応です。
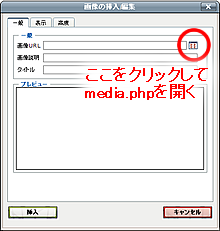
 NP_TinyMCEで難しいのは、右のイメージのようなポップアップイメージのダイアログを介してmedia.phpを開く点。仮にmedia.phpをモーダルで開いたとすると、media.phpの操作に難が出ます。たとえば「次の10件」をクリックすると新規にウィンドウを開いてしまいます。これを防ぐにはmedia.phpの中に base target="_self" を記述すればいいらしいのですが、よく考えるとmedia.phpはダイアログとして扱うべきではないと思うので、そういう使い方自体が美しくないし、できればコアには手を入れさせたくない。なので、とりあえずこの方法はボツ。
NP_TinyMCEで難しいのは、右のイメージのようなポップアップイメージのダイアログを介してmedia.phpを開く点。仮にmedia.phpをモーダルで開いたとすると、media.phpの操作に難が出ます。たとえば「次の10件」をクリックすると新規にウィンドウを開いてしまいます。これを防ぐにはmedia.phpの中に base target="_self" を記述すればいいらしいのですが、よく考えるとmedia.phpはダイアログとして扱うべきではないと思うので、そういう使い方自体が美しくないし、できればコアには手を入れさせたくない。なので、とりあえずこの方法はボツ。
あるいは、window.openでgreybox制御というテも使えるかもしれないけど、あまり美しくない気がします。
実はTinyMCE自体に解決方法が実装されているらしく、media.phpをTinyMCEの機能の一部であるかのように取り込むことが可能です。で、そこまではうまくいったのですが、今度はファイルの貼り付けができなくて、全く役に立たない状態です。本家ドキュメントを見ると実装方法がていねいに書かれてあるのですが、英語もプログラミングも苦手なので、何が書いてあるの分からず。もうちょっとで解決しそうなんですが。
ブログでWYSIWYGなんてダルいとずっと思ってたけど、今回のTinyMCEは特別に気に入っていて、画像貼り付けまで対応して満足に使えるようにしたいです。どなたかヒントいただけると助かります。
追伸。解決しました。(2月14日)
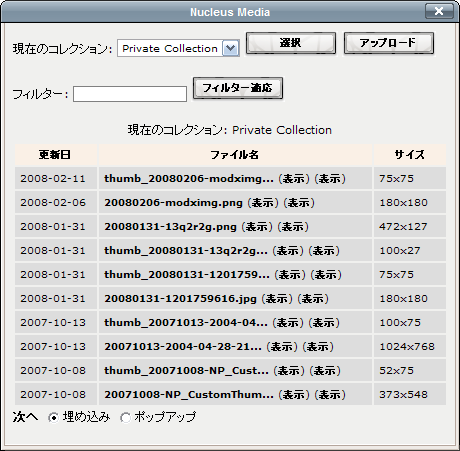
公式ドキュメントを参考に、tinyMCE.openWindowによるインラインポップアップウィンドウの実装ができました。

こんな感じ。このスタイリッシュなデザインはtinyMCE.openWindowファンクションを経由してウィンドウを呼び出す時に自動的に適用されるものです。アップロード操作やページング操作もスムーズにできます。あと、TinyMCE採用のため「ポップアップ」貼り付けができなくなっているので、ここをどう考えるか。自動的に適当なタグを生成してポップアップにするくらいは簡単なんですが、NucleusというCMSの構造上の問題をどう考えるか。Nucleusの場合、アイテムそれ自体はテンプレートと関連づけられておらず、スキンを通じて自由にテンプレートを割り当てる仕組みになっているため、ここは割り切りが必要かと考えています。たとえば「ポップアップ」を「画像を縮小して貼り付け」などに変更しようかと。